こんにちは。わっぺんです。
”Progate”早速やってみましたよ!
※Progateについてはこちらで書いています。

Progateでの学習コース選び
Progateの学習は、オンラインでスライドを見ながら行うので、
・PC
・ネット環境
があればすぐできちゃいますよ。
コース別になっていて、どこから学んでも良いようなのですが、サイトに”おすすめの学習手順”が書いてありましたので、そちらにのっとってやってみようと思います!
わたしみたいに、「プログラミング興味あるけど何から始めたら・・・」という人にとってとても親切ですね。
「WEBデザインのことを知りたい!」 とか、 「システムの仕組みが知りたい!」 みたいな野望があったらそこにあわせて自分でカリキュラムを選択していけるので、安心です。
さて、早速”おすすめコース”を受講していきます。
ホームページによると、
このコースを終えるとTwitterやFacebookのようなWebサイトを1人で創りきる力が身につきます。「何を学べば良いか分からない」という方は、このコースのクリアを目指しましょう!
引用元:Progate 学習ガイド
とのこと。
私にぴったり!
おすすめコースによると、まず始めは”HTML&CSS~初級編~”から始めるのが吉とのこと。会員登録が必須なのですが、すでに済ませているので、コースを選択してすぐにスタートです。
初めてなので、まだわたしは”Lv.1”。まだ布の服とひのきの棒という初心者装備です。このコースを終えるとLv.2になれるのかな?
また、クリアしたコースによって自分のステータスも変わっていくようなのですが、現状、まだ何も受講していないのでそのステータスも”0”。これがどう変わっていくかも楽しみですね。

さて早速やってみます。
HTML&CSS初級講座スタート
”HTML&CSS初級講座”の目標は、”簡単なWEBページの制作”。
HTMLとCSSを学ぶだけで、Progateのトップページのような見た目のサイトが作れるらしいです。
・・・こんなの作れちゃうの?
このブログはWordPressを使っているのですが、WordPressでも変更できるのでしょうか?よくわからないけど、この単元を終えたら、その知識をもってブログを少しいじってみようっと。
さてと。どうやら学習の流れは、
オンラインでテキストを読み
→演習
という流れで進んでいくようです。
その際、実習になると、自動でコード入力画面が出るので、すぐに試せるのがとてもよいです!別なソフト準備とかだと、「ちょっと試してみようかな」というだけだとハードルが高いので・・・。
一つの説明ごとに実習を挟むのかな?
初めての演習問題まで、5分もかからなかったです。
テキスト読むだけだと覚えられないですからね。やはり実践あるのみです。
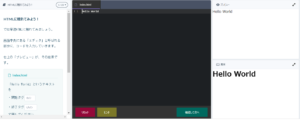
さて、教わった通りにコードを入力し、”実際の表示(プレビュー)”と、”見本”が同じになっていれば完了です。”確認”ボタンを押せば次のスライドに移るとのこと。

コード入力画面。右下の”見本”と、右上の”プレビュー”が同一になればクリア
ぽちっ
てててってってってー♪
”わっぺんはLV.2に上がった。タイトルタグを覚えた”
あっという間にレベル上がりましたよ!開始5分です。思ったよりもレベルアップ早かった!少しでも目に見えて変わるっていいですね。やる気が出ます!(単純)
しかし、この単元を終えるころには一体レベルはいくつになっているのでしょう・・・?
続きます

わっぺん


コメント