こんにちは!わっぺんです。
”サイトアイコン”ってご存知ですか?
ファビコン(favicon)とも呼ばれているそうで、ブラウザのタブやブックマーク項目の端に小さく出ているあのマークのことです。
Amazonだとaの下に黄色い矢印で顔みたいに見えるあのマーク、twitterだと青い鳥が表示されてますよね。
以前から、「この登録ってどうやってやるんだろー」と気にはなっていたのですがつい最近、その方法を知ったのでお伝えしようと思います。
ワードプレスを使っている方ならとっても簡単に設定できますよ!
ワードプレスでサイトアイコンを設定する方法
そもそも私はサイトアイコンという名前を知りませんでした。もし知っていればもう少し早く変更方法に気づけたのではないかと…。まあ、気づけただけどよかったとしよう。
さて、このサイトアイコンはサイトごとに独自に設定できます。
設定するにあたって必要なのは、各辺512pixel以上の正方形の画像です。
今回はこちらの画像を用意しました。

ただし、これをこのままは使えません。
使ってもいいのですが、背景の白い部分が透過されていないと何ともかっこ悪いことになるので、透過の処理をします。

透過されていないと、背景の白さが際立ちますね
画像背景の透過方法
※透過されている画像を持っている方はここを読み飛ばして大丈夫です。
さて、透過に使用したのはFireAlpacaというソフトです。
FireAlpacaはお絵かき用にパソコンに入れたソフトです。しかし、まだペンタブを準備できていないので、あいかわらずスマホでibisPaintXを使って描いています。
ということで、ほぼ使用するのは初!
もちろん、FireAlpacaでなくとも透過処理&保存ができるようなソフトなら何でもよいです。ではなぜ今回、FireAlpacaという使いなれないソフトを使うことにしたかというと、ペイントでは透過した画像の保存ができなかったから!
今まで画像の加工にはペイントを使っていたのですが、なんとペイントでは透過した画像の保存ができないんだそう!それで何度試しても透過できなかったのか…。
ということで不慣れではありますがFireAlpacaで加工していきます。
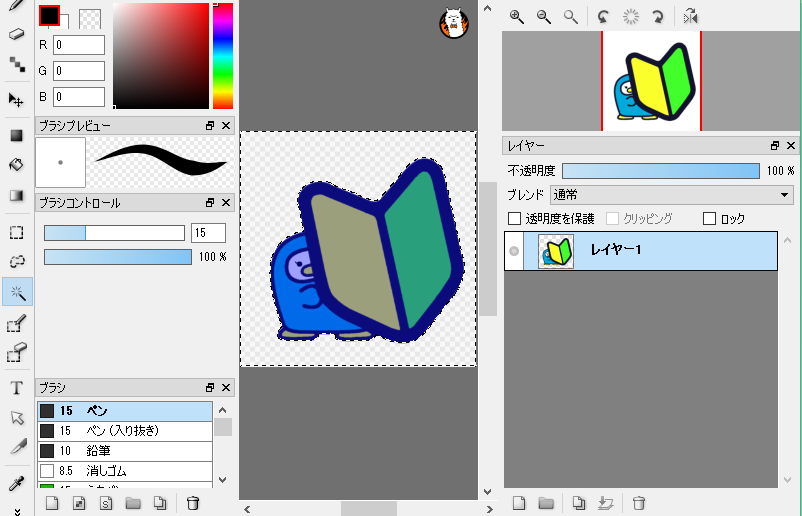
【透過作業手順】
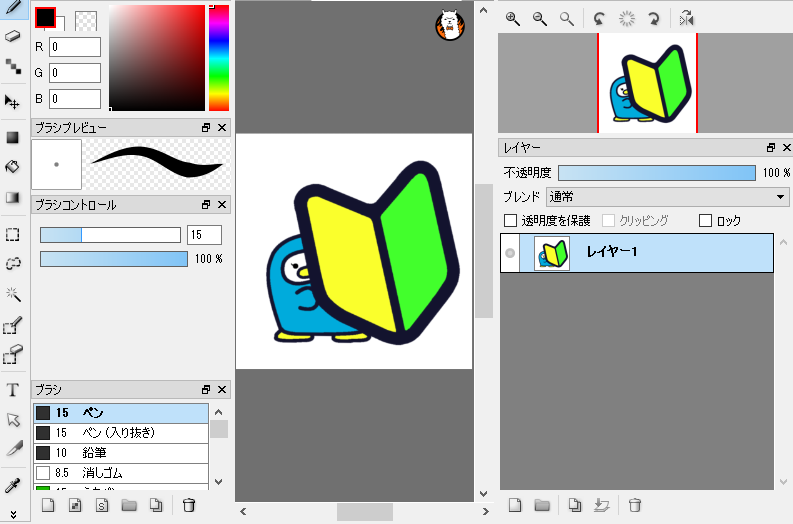
1.ファイルの開くから該当する画像を開く(ドラッグして持ってきてもOK)

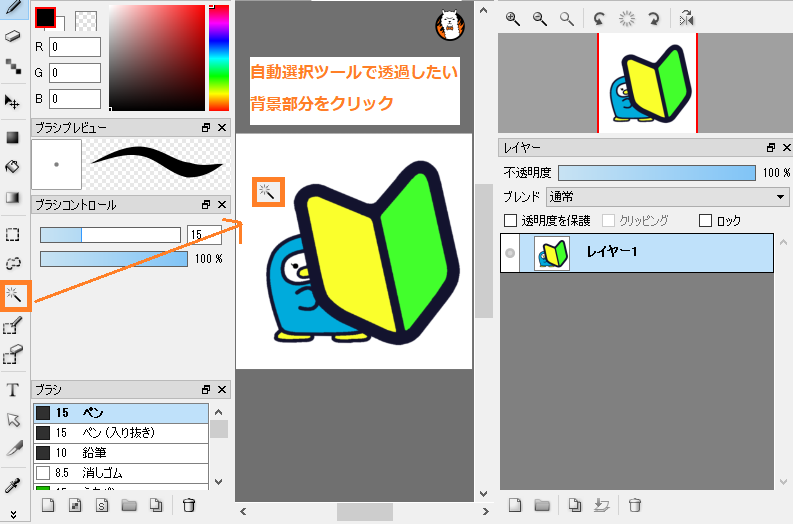
2.自動選択ツールで透過したい背景をクリック

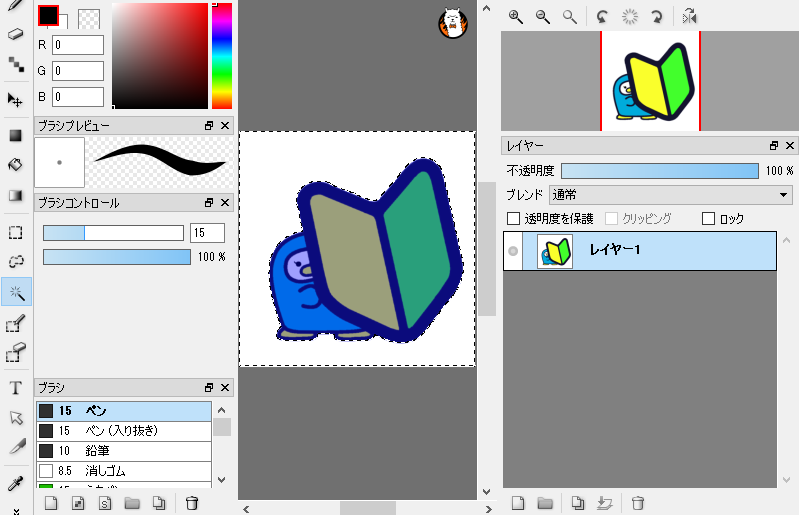
3.背景(白い部分)が選択された状態でdeleteボタンを押す

4.白い背景部分がチェックのような模様になっていれば透過完了なので、名前を付けてpngで保存する

5.完成!

背景が白いので画面上では違いが判らないかもしれませんが、こちらで透過されています。
ワードプレスでサイトアイコンを設定
さて、画像が準備できたところでいよいよワードプレス上での作業です。
ちなみに私が使っているテーマはSimplicity2です。関係あるかわかりませんが、念のため。
【サイトアイコン設定手順】
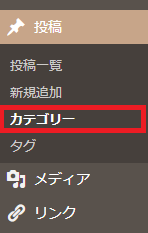
- ワードプレス編集画面で”外観”→”カスタマイズ”を選択
- ”サイト基本情報”を選ぶ
- ”サイトアイコン”に画像登録
これだけです!
とっても簡単ですよね。なぜ今まで気づかなかったのか・・・(汗)

このように、周囲の白く囲われた部分が無くなっています。

こちらが修正前のもの
簡単に自分のサイトアイコンを設定できますので、ぜひ試してみてくださいね。
わっぺん
※こんな記事も書いています




コメント