グローバルナビゲーションについてご存知ですか?
今日は、「設定しなきゃしなきゃ」と思っていたグローバルナビゲーションの設定をようやく終えたので、そのことについてお伝えしようと思います。
グローバルナビゲーションとは
Webデザインにおける要素のうち、Webサイト内の各ページに共通して設置されるサイト内の各コンテンツを案内するためのメニューのことである。
引用元:weblio辞書「グローバルナビゲーション」
https://goo.gl/3TNF8M
「グローバルナビゲーションとは」で調べると、こんな表記が出てきます。少し固い表現なので「?」という方もいるかと思いますが、当サイトで言うとこれのことです。

こちらはPCから見た場合のグローバルナビゲーションですが、スマホから見た場合だと、サイトのタイトルの右横に三本線があります。そちらがグローバルナビゲーションです。
大体サイトの上部にあって、サイトの構造をわかりやすくまとめたものであることが多く、ユーザーが目的のコンテンツページに到達できるように導く役割を担っています。
グロナビとも訳されたりしますね。
今までこのグローバルナビゲーションの設定を放置していたのですが、ふとしたことから思い立って設定したので、その方法についてお伝えします。
ちなみに私が使用しているのはワードプレスのSimplicity2というテーマです。
グローバルナビゲーションの設定方法について
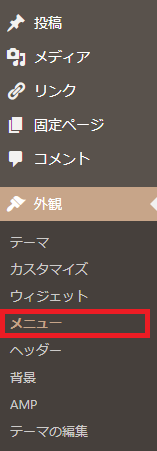
グローバルナビゲーションは、ワードプレスの編集画面で、”外観”から”メニュー”を選択することで編集できます。

グローバルナビゲーション用に新規でメニューを作成する

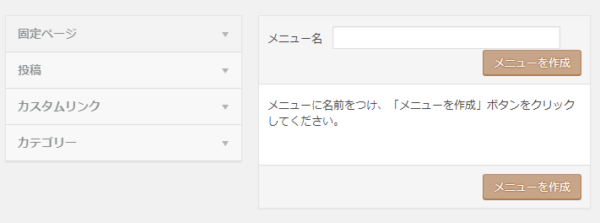
こちらがメニューの編集画面です。
メニューでは、グローバルナビゲーション(ヘッダーナビ)の設定の他に、フッターの設定も行えます。
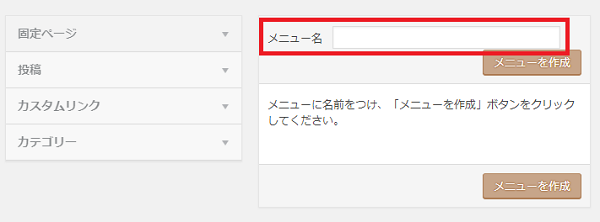
初めてメニューを作成する場合は、”メニュー名”を入力し、”メニューを作成”のボタンを押します。

このメニュー名はサイト上には表示されないので、自分が管理しやすい名前が良いと思います。私は”ヘッダーメニュー”としました。
作成したら今度は、”メニュー設定”で”メニューの位置”を選びます。今回はグローバルナビゲーションなので、”ヘッダーナビ”にチェックを入れます。ここで”フッターナビ”を選べば、フッターに表示されるメニューを設定することができます。
グローバルナビゲーションに表示したい項目の追加
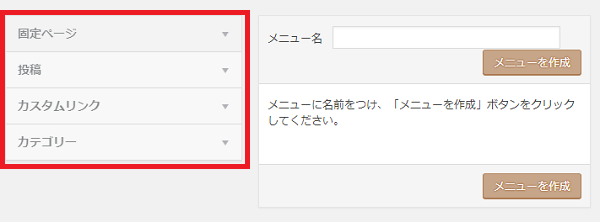
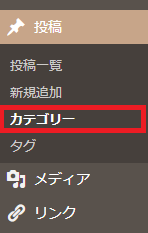
次に、左側の”固定ページ”、”投稿”、”カスタムリンク”、”カテゴリー”の4つの項目から、グローバルナビゲーションに表示させたい項目を選択します。

私は、”ホーム画面”と”全カテゴリー”を表示したかったので、そちらの設定をしていきます
①ホーム画面の追加
一見すると”ホーム”という項目が見当たらないように思えますが、”固定ページ”を選択し、タブで”すべて表示”を選択すると”ホーム”というものが出てきます。こちらのチェックボックスにチェックを入れ、”メニューに追加”ボタンを押します。
表示される名前を変更したい場合は、”ホーム”を選択し、”ナビゲーションラベル”を変更します。例えば、ホームからHOMEのように変更もこちらからできます。
②カテゴリーの追加
カテゴリーは見たとおり、”カテゴリー”という項目から追加できます。ただし、ここでも”すべて表示”ボタンを押さないと全てのカテゴリが表示されないので注意が必要です。”すべて表示”を押し、全てを選択した後、”メニューに追加”ボタンを押せば、メニューに追加されます。
もしも子カテゴリが無い場合は問題ありませんが、子カテゴリーがある場合は、階層設定ができます。”メニュー構造”内の該当する項目を選択し、”〇〇下の階層へ”というボタンを押すと、項目名が少し右にずれるのがわかります。
この状態であれば、すぐ上にある項目の直下の階層に置かれている、ということになります。
ここまで設定して、”メニューを保存”ボタンを押せば、グローバルナビゲーションの設定完了です!

PCから見ると、こんな風に画面上部にグローバルナビゲーションが設定されています。
おわりに
グローバルナビゲーションでサイトの全体像をうまく表現できていればいるほど、わかりやすくてよいサイトだと私は思っています。
また、ある一つの記事を見に来てくださった方に対して、興味のありそうなコンテンツを発見してもらい、色々な記事を見てもらうためにもとても大事な項目だと思っています。興味がある記事があっても、それがあることに気づいてもらえなければ、読んでもらうことができないので。
ということで、遅くなりましたが、ようやく本サイトにもグローバルナビゲーションを設定できました!少しでも読者の方に見やすいサイトを目指してこれからも改良を続けていきます!
※こんな記事も書いています




コメント