こんにちは!わっぺんです。
最近さぼりがちだったので、久しぶりにプログラミングの勉強をしようと思います!昨日プログラミングの勉強しようと決めたばっかりだし・・・

これまでこのサイトでは、Progateさんのサービスを利用して学習する様子をお届けしてきましたが、今日は少し気分を変えて”CODEPREP”というサービスを利用してみようと思います。
Progateはもう少し落ち着いたら学習再開するんだ・・・。
※Progaeteでわっぺんが学習する様子はこちらから見ることができます

CODEPREPとは
CODEPREPはオンライン上でプログラミングを学習する実践型サービスのようです。
HTMLやCSS、JavaScript、PHPなど、様々な言語についてオンライン上で学ぶことができます。Progateやドットインストールのサービス提供に近いイメージですかね。
他サービスと違うなーと思ったのは2点。
- それぞれの学習内容(ブック)内のディスカッションボードを使って協力し合うことができる
- 問題の解答形式が穴埋め式
プログラミングはちょっとしたところで躓いて、自分では間違っている部分に気づくことが難しかったりするので、誰かに聞ける掲示板のようなもの(ディスカッションボード)があるのは良いかもしれません。
また、「プログラミングの楽しさを感じ、続けてもらいたい!」という理念があるようなので、穴埋め式だと初めての方でも取り組みやすいかもしれませんね。
CODEPREPでは1日10分プログラムを書くことで 「毎日こつこつプログラムを書く習慣」と「作ったものを動かす体験」を 提供し、プログラミング学習の「継続」をサポートしていきます。 そうして、一人でも多くのユーザにプログラミングの楽しさを 感じてもらうことをサポートしてまいります。
引用元:CODEPREP「Let’s program, it’s fun!- 毎日10分の成功体験 -」
https://codeprep.jp/
それでは早速CODEPREPのサイトで学習してみます!
わっぺんCODEPREPでHTMLを学ぶ
様々なコースがありますが、
入門編 → 基礎編 → 実践編
という流れで学習を進めていくようなので、HTMLの入門編から学習を始めていきます。
会員登録
学習の第一段階は会員登録です。登録方法は4種類。
- Facebookのアカウントでの登録
- Twitterのアカウントでの登録
- GitHubのアカウントでの登録
- メールアドレスでの登録
GitHubってなんだろう・・・?これだけわからない。
ちょっと脱線しますがGitHubについて少し調べてみると、プログラムのコードを共有したり公開したりするためのSNSのよう。こういうサービスもあるんですね・・・!知らないことがたくさんだ。
さて、話を戻して、今回私は”メールアドレスでの登録”をしました。登録手順は簡単です。
- ”メールアドレスでアカウントを作成”の所定の欄にメールアドレスを入力
- 登録するボタンを押す
- 登録したメールアドレスに送られたメールを開き、URLをクリック
- URLから飛んだサイト上で”メールアドレス”、”ユーザー名”、”パスワード”を入力
これだけでOKです!注意が必要なのは、”ユーザー名”は誰かが登録しているものは使えない、というところです。おそらく、ディスカッションボードに表示されるのような使われ方かと思います。
では、登録も完了したところでHTML入門編の学習スタートです!
はじめてのHTML学習スタート
HTMLの入門編はこちらのようです。

入門編15分でできちゃうの?
などと、いちいちどきどきしながら始めていきます。
”開始”ボタンを押すと、画面の見方など簡単な説明が出てきます。これらを見終わるとスタートします。
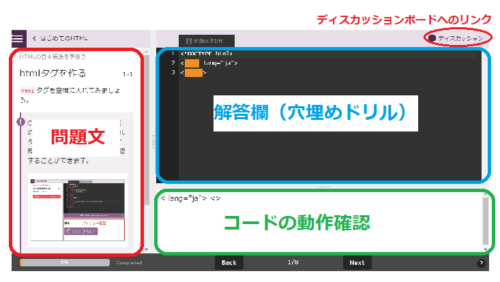
画面は3つに分かれており、左側に問題文表示、右上の黒い部分が解答欄(穴埋めドリル)、右下の白い部分が実際に書いたコードの動作確認ができる場所、となっています。
また、右上にディスカッションボタンがあり、こちらを押せばこの単元のディスカッションボードへととべるようになっています。

では早速。説明などは無く、問題を読んでは解答欄に入力、を繰り返していくスタイルです。
穴埋め部分に正解が入力されれば、画面上に”CLEAR”と表示され、次の画面に進めるようになります。
わっぺん学習中です。しばらくお待ちください。
はい。5分ほど学習してきました!5分でおよそ半分くらいの学習を終えました。
5分ほど学習した感想ですが、
プログラミングの学習ドリル
という感じです。
はじめはhtml等の入力についてひたすら打ち込んでいくのですが、説明がほとんどないので初心者には少し厳しい、と感じました。”ヒント”ボタンを押せばほぼ回答のようなものも見られるのですが、それを見ながら穴埋めをしていく形だと正直あまり身につかなそう・・・。
なので、他のプログラミング学習サイトで学んだ知識が身についているのか、確認や練習をするドリルという使い方をすれば、自身の理解度を確認できるので、いい使い方なんじゃないかなーと感じました。
料金プラン
CODEPREPは2017年8月1日(火)より、プレミアム会員プランを提供いたします。
それに伴い、これまでの無料ブックはすべて有料ブックとなり、一部のブックを無料ブックとして公開いたします。引用元:CODEPREP ブック一覧
https://codeprep.jp/books
公式サイトにこのような記述がありました。2017年8月から有料化するんですね(もうすぐだ)。てことはこれまで全部無料だった・・・?
もっと早く知ってればよかった!
8月からは無料コンテンツと有料コンテンツに分かれるそうなので、入門版が無料、それ以降が有料になるのかな?そのあたりは8月にならないとわからなそうです。
おわりに
プログラミングをオンラインで学習できるサイトCODEPREPで少しだけ学習体験してみました!
個人的には穴埋め式より、自分でがっつりコードを書く方が好きなので、Progateで学習して、CODEPREPで復習みたいなスタイルで活用したいと思っています。ただ、8月1日からの有料化でどの範囲まで無料で使えるのかがわからないので、活用度はそのあたりにもよりそうです。
知らないだけで他にもプログラミングのオンライン学習サイトがありそうですね。これからも見かけたら新しいプログラミング学習サービスを試していきたいと思います!
わっぺん


コメント